Prerequisites
This part of the tutorial assumes that you have:
- Already completed Part 1 of this tutorial, including its prerequisites.
- Optionally, you may want to install the Markdown Editor v2 by Mads Kristensen. This will make the ReadMe.md file that gets generated later easier to read.
-
Download the CodeGenHero Blazor Enterprise Architecture Project Template for .NET 6 file (CodeGenHero.ProjectTemplate.Blazor6.vsix).
More information about project and item templates is available here. - Close all instances of Visual Studio.
-
Open the folder containing the downloaded CodeGenHero.ProjectTemplate.Blazor6.vsix file and double-click on it to begin the installation process.

-
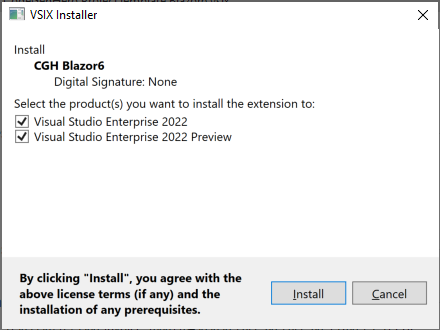
Choose which versions of Visual Studio 2022 you would like to use with the custom Blazor project templates.

- Once installation has completed, start Visual Studio 2022.
Creating the Solution
Now that you have the custom project templates installed, let's put them to use by scaffolding out a multi-tiered solution. We will use this solution in the next part of the tutorial to generate code.
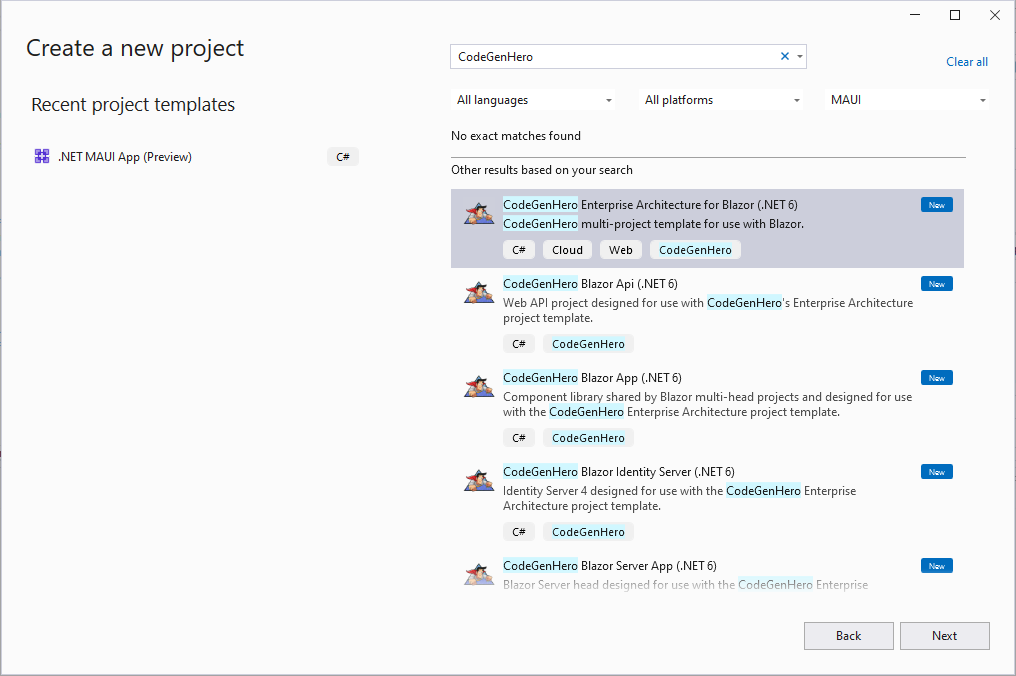
- Launch the Create a new project dialog in Visual Studio 2022.
-
Type CodeGenHero in the search field to filter the list of available project templates.

- Select the CodeGenHero Enterprise Architecture for Blazor (.NET 6) item from the available options and click the Next button to continue.
-
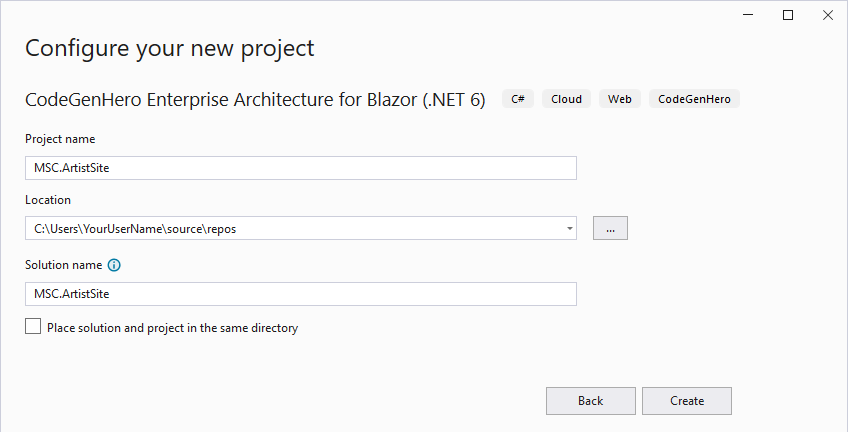
Provide a solution name and location to save the solution as you would normally when creating a VS project.
The content of this tutorial uses MSC.ArtistSite as a solution name. However, you may choose to go with a name that is more realistic for your purposes. The value you choose here will affect the project names and namespaces that get generated.

By convention, the pattern <Company>.(<Product>|<Technology>)[.<Feature>][.<Subnamespace>] is often followed. In this case, the multi-project template we are using will scaffold out the [.<Feature>][.<Subnamespace>] portion of the namespace, so you do not need to supply this part.
-
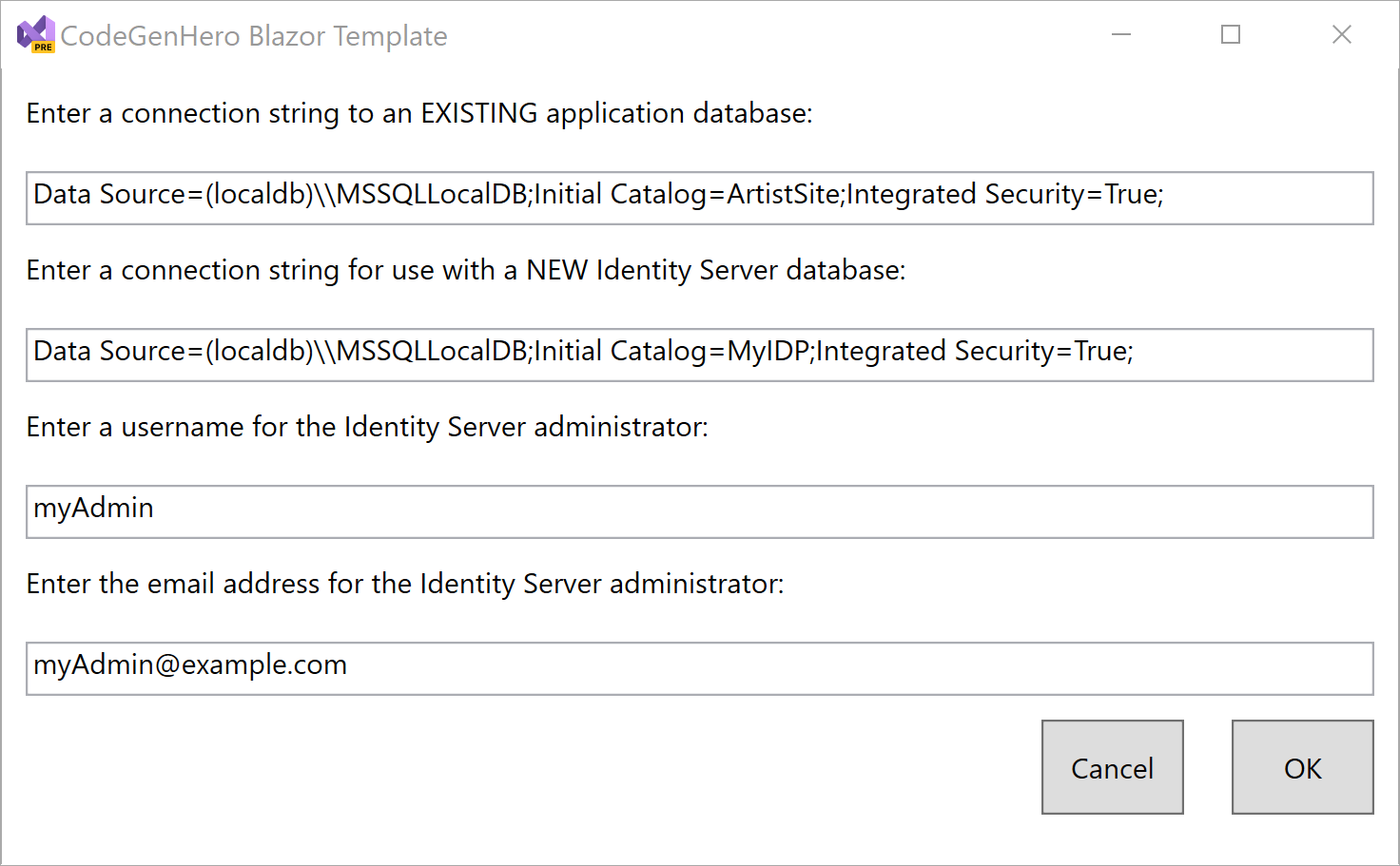
A project wizard dialog will open and prompt you to input parameter values used duing the scaffolding process.

-
The first field asks for a connection string to the ArtistSite database created in part 1 of this tutorial.
Note: The double-backslashes are intentional as this will be entered into an XML configuration file within a repository project. -
The second field asks for a connection string to use for a database to manage ASP.NET Identity tables
for use with Identity Server 4 authentication and authorization tables.
Note: This database and its tables will be automatically created at the first run of the application. -
The third and fourth fields as for a username and email address that will be automatically created with administrator priviledges to manage the Identity Server data.
Note: For this demo, it does not matter what values you use here, but be sure to remember the value you used for username so that you can log in to the site later.
-
The first field asks for a connection string to the ArtistSite database created in part 1 of this tutorial.
-
Click the OK button when you are ready to continue.
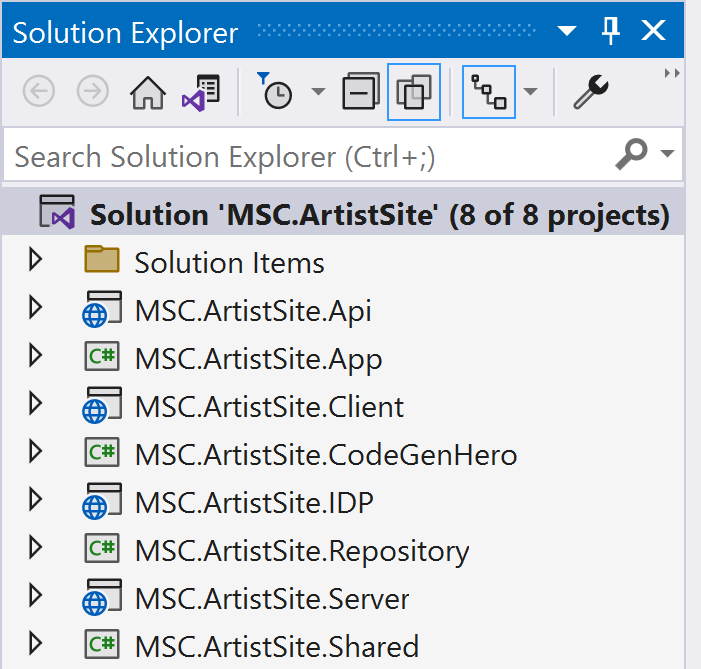
If all goes well, you should find yourself looking at a ReadMe.md file and a solution containing 8 projects.

Examining the Solution
Before moving onto the next part of the tutorial, where we begin using the CodeGenHero generator,
let's take a moment to provide a brief overview of each project that was created in our solution.

- MSC.ArtistSite.Api - Web API project that provides service to the Client and Server projects.
- MSC.ArtistSite.App - Razor class library project designed to house the majority of Blazor application content / components.
- MSC.ArtistSite.Client - Blazor WebAssembly (Wasm) client project that references the App project and is part 1 of a "dual head" approach.
- MSC.ArtistSite.Server - Blazor Server (SignalR) client project that references the App project and is part 2 of a "dual head" approach.
- MSC.ArtistSite.CodeGenHero - Used to organize CodeGenHero-specific files separately from compiled code.
- MSC.ArtistSite.IDP - Identity Server 4 project that provides authentication and authorization services.
- MSC.ArtistSite.Repository - Data access project housing Entity Framework entities and repository classes used by the Api project.
- MSC.ArtistSite.Shared - Contains cross-cutting concerns, data transfer objects (DTO's), and interfaces.
At this point, you may choose to experiment by following the instructions in the ReadMe.md file, or simply continue to the next part of this tutorial.